
So, you need a website, but there’s just so many tools to choose from which one is right for you? That’s a long time. Yeah, it is, and in this article, I’m going to share what I believe are the five best website builders right now. No company has sponsored this article.
This is my honest opinion and I’ve personally built sites with every single website builder I mentioned. So, let’s get into it.
Squarespace

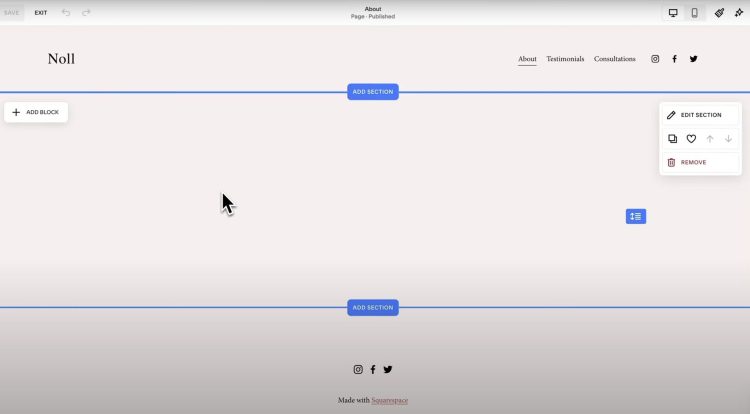
We’ll start with square space. Here we are in. Squarespace is like the apple of website Builders. It’s intuitive and thoughtfully designed. Let’s navigate to a blank page that we can edit to edit your page.

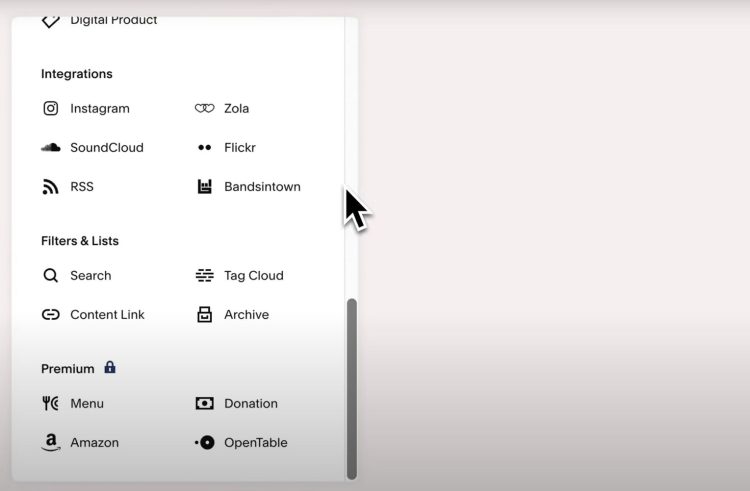
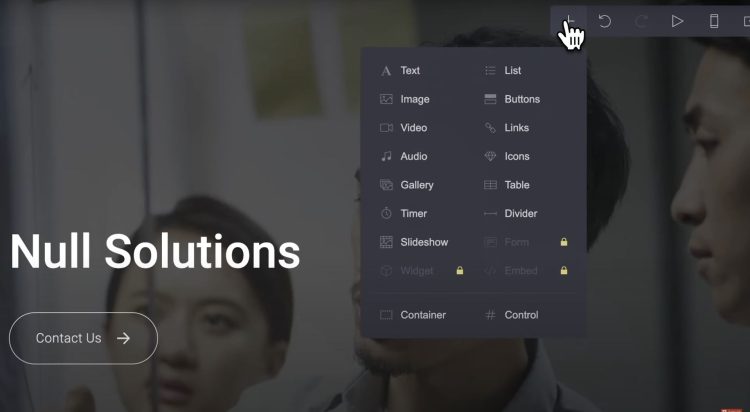
You can add blocks are the individual elements that make up your page, and Squarespace has a bunch we can choose from.

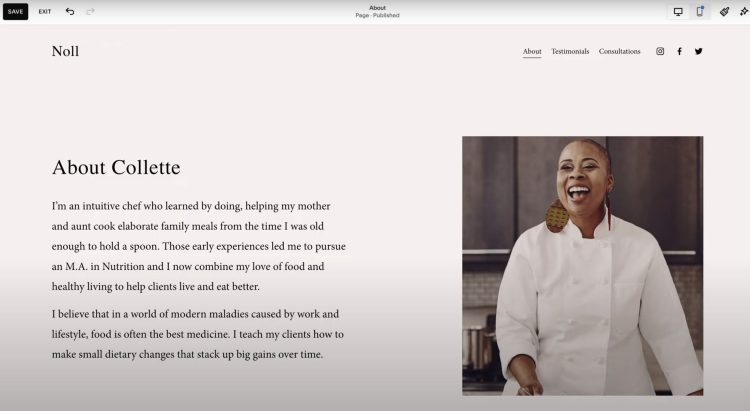
Let’s add a text block and I’ll quickly write some text. Blocks can then be resized and moved around the page on a grid. Great now I’m going to really quickly add an image and nice. I like that.

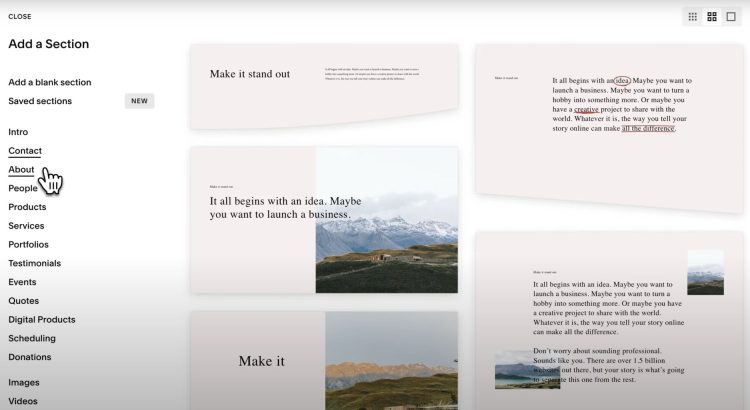
Now of course it takes some skill to arrange blocks into a well-designed page, which is why Squarespace also includes sections are predesigned collections of blocks. So blocks and sections which are made up of individual blocks.

This is actually important, we’re going to look at a bunch of website builders in this video and you’ll see that in most, you either create Pages by adding sections or individual elements.
In Squarespace, you have the option of both, which is nice. Now let’s talk about some of the features you can layer on top of your Squarespace website.
You can add a blog, a portfolio, you can let visitors book appointments with you. You can add an online store, an event calendar and you can even sell memberships.

Now you probably won’t need every one of these features, but you might need one or two, and that’s sort of the point.
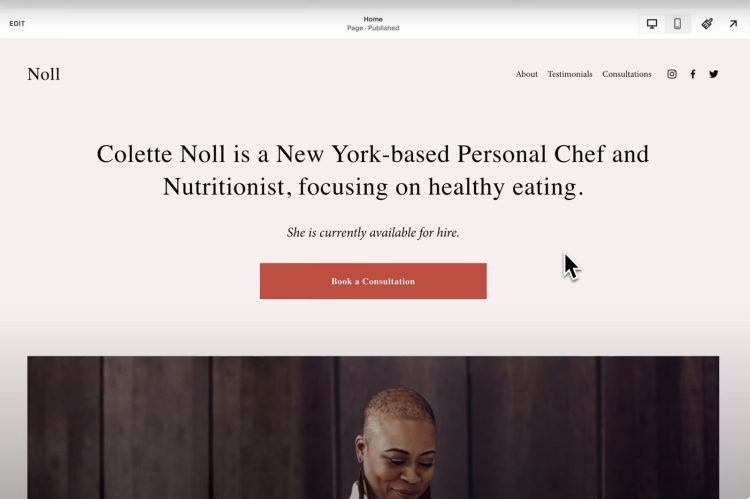
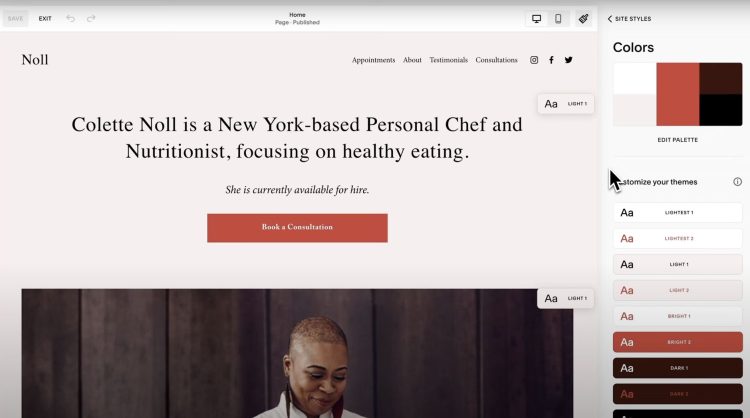
Squarespace just has a wide selection of features to choose from. Okay, here are some of the themes you can choose from with Squarespace. I think they have the best themes of any website builder.

They definitely have a look and feel, lots of white space, bold typography and plenty of room for photos.
In total, Squarespace has 165 themes and they’re all quite good. To edit your theme, you can choose from preset color palettes.

Of course, you can also create your own color palette if you want to, but if you want a specific style for individual elements, you can do that too.
I really like Squarespace. So what about pricing?

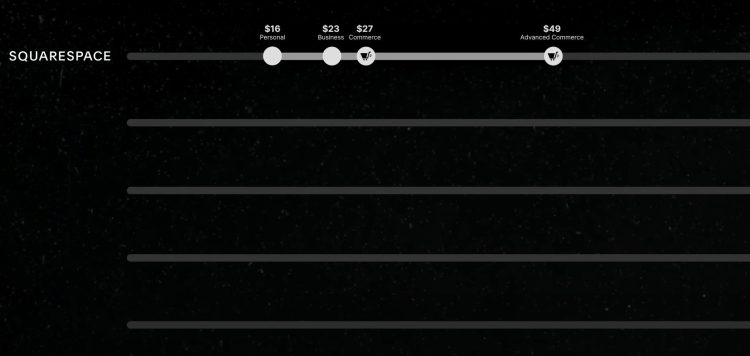
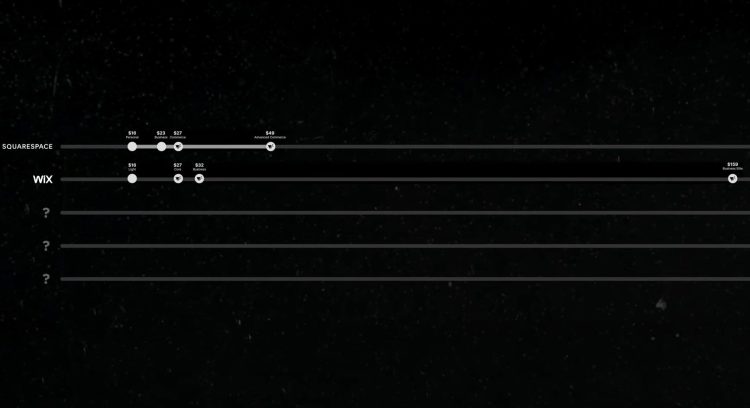
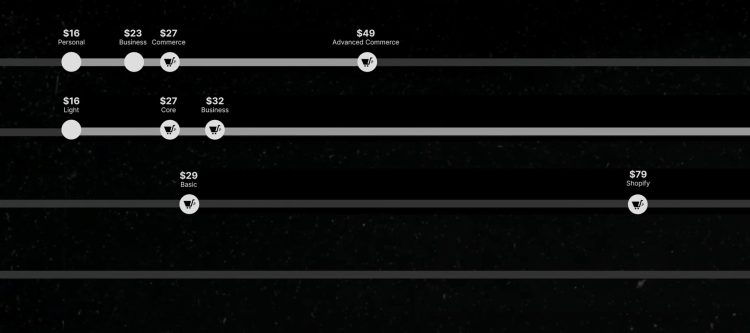
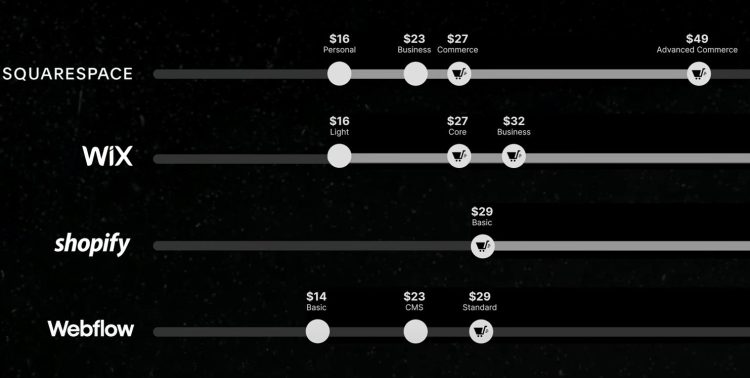
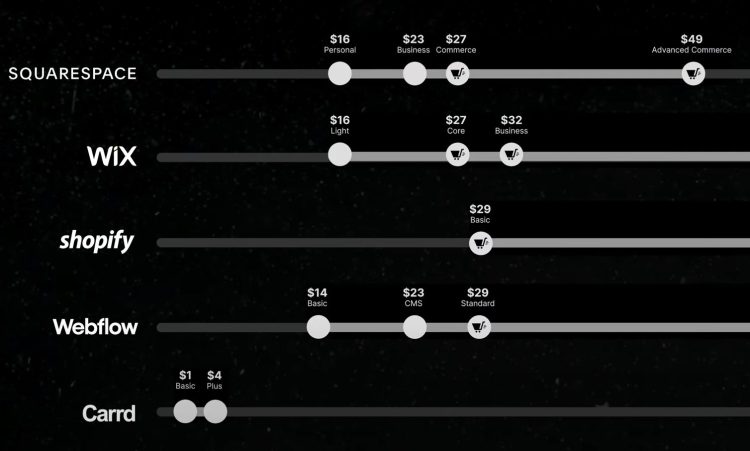
Well, Squarespace has four plans: two website plans and two e-commerce plans. Prices range from $16 to $49 per month on an annual plan and as you’ll see when we compare to other website Builders, Squarespace is very reasonably priced.
Wix

Next, let’s discuss Wix. If Squarespace is Apple, Wix might be Google or Android.
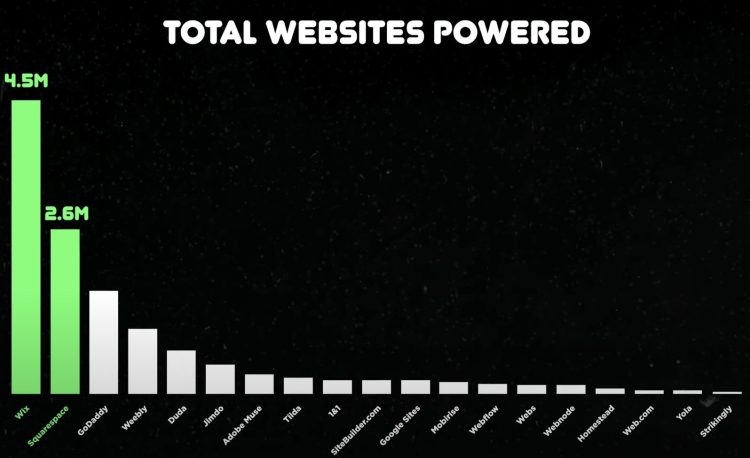
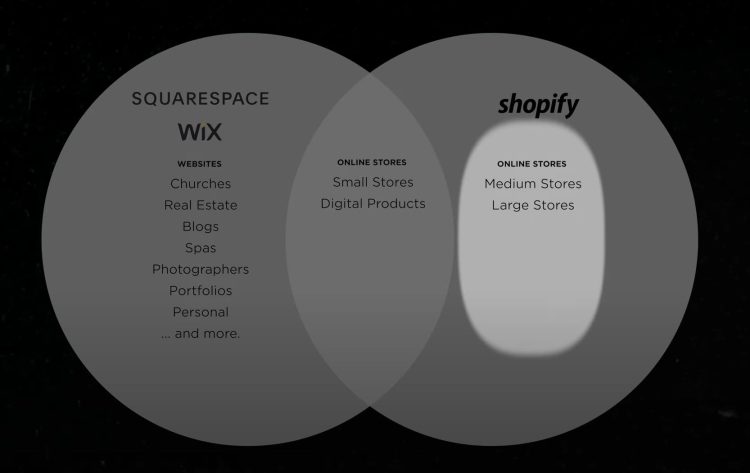
You see, Wix and Squarespace are actually the two market leaders for general purpose website builders, and by general purpose I mean they’re meant to build all kinds of websites: church websites, real estate blogs, spa, portfolios and much more.

This is different from some of the other website Builders I’m going to cover in this video, which have a very specific focus.
Okay, here we are in Wix now.

One reason I call Wix the Android of website builders is because it’s more flexible, but also maybe a little less user-friendly.
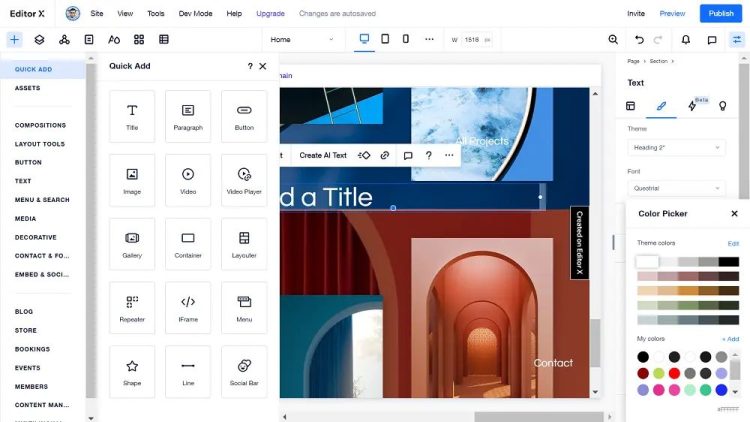
Like Squarespace, you build your website by adding individual elements and Wix has lots to choose from. Let’s add some text. We can resize the text and we can move it where we want.
Wix’s editor gives a lot of freedom. Remember how, on Squarespace, you dragged within a grid.

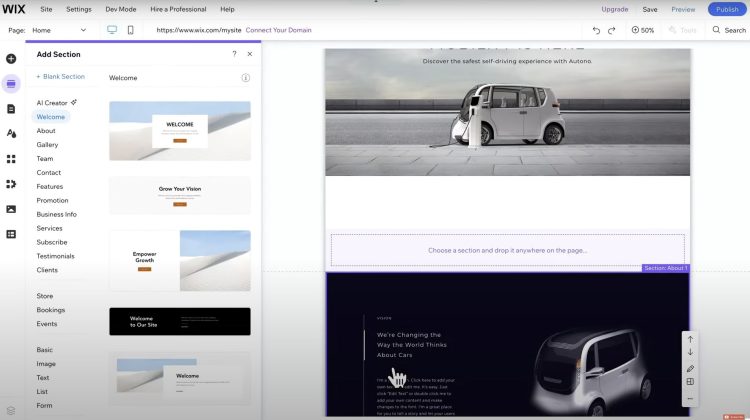
Well, in Wix, you can literally drag anywhere, even pixel by pixel. You can also add sections in Wix which are predesigned collections of elements, and here we are browsing some of the sections we can choose from.

So, like Squarespace, it’s also a sections and elements editor, and also like Squarespace, Wix has quite a few features you can layer on top of your website.
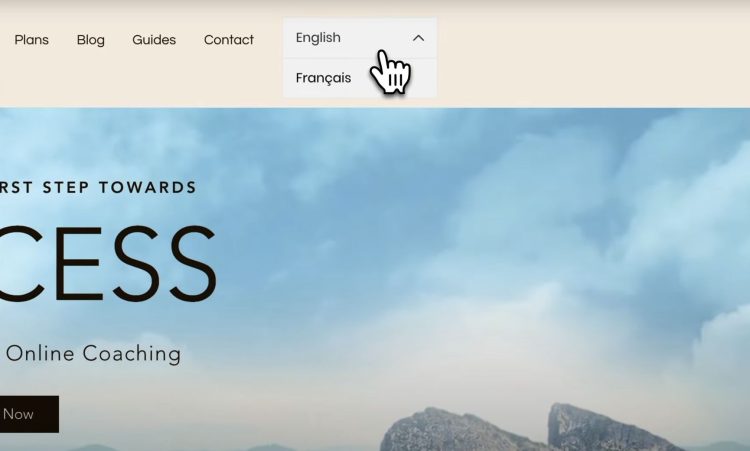
You can add blogging, an online store, live chat, multiple languages and much more. In fact, Wix has an app market that lets you add all kinds of features to your website.
Wix has a whopping 822 website themes that you can choose from, many more than Squarespace, though I will say Wix has more variants. Some themes are really good, while others feel just a little more outdated. It’s easy to adjust the color palette of your website just like this, and you can always change individual elements too.
So, let’s take a look at how Wix’s pricing stacks up.

They have a $16 plan, their first e commerce plan starts at $27, then $32, and then there’s a big jump to their business elite plan, which costs $159.
Now there is a reason I keep comparing Wix and Squarespace. they’re very competitive with one another and in recent years they’ve actually become more similar to one another, though I do see some key differences.
Squarespace’s editor is a bit more intuitive and easier to use. Wix’s editor has more freedom but can be a bit more confusing. Wix has a few more features. For example, Wix has a multilingual feature. Squarespace doesn’t.

Though sometimes Wix’s features aren’t always polished. For example, multilingual has a pretty poor rating on Wix’s own app store, which leads me to my one complaint with Wix. I find things don’t always just work and I like things to just work.
For example, I recently added an online store to this website, and look what happened to the navigation got all messed up. I was able to fix it pretty quickly, but my point is things don’t always just work on Wix, but both Wix and Squarespace are excellent website builders. It really is like Apple versus Android, because it might be more about preference than anything else.
These are my honest recommendations and, like I said before, I’ve built websites with each of these tools. Okay, let’s carry on. We’ve called Squarespace and Wix general purpose website builders, because they’re for all kinds of websites.
Shopify

But now we’re going to discuss Shopify, and Shopify is for one type of website — online stores.
So, while Squarespace, Wix and Shopify can all be good for small stores or stores with just digital products, I’d say Shopify is probably the best for medium to large stores. Let’s check it out here.

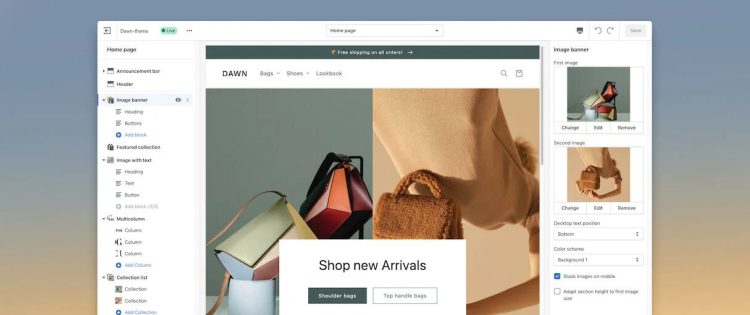
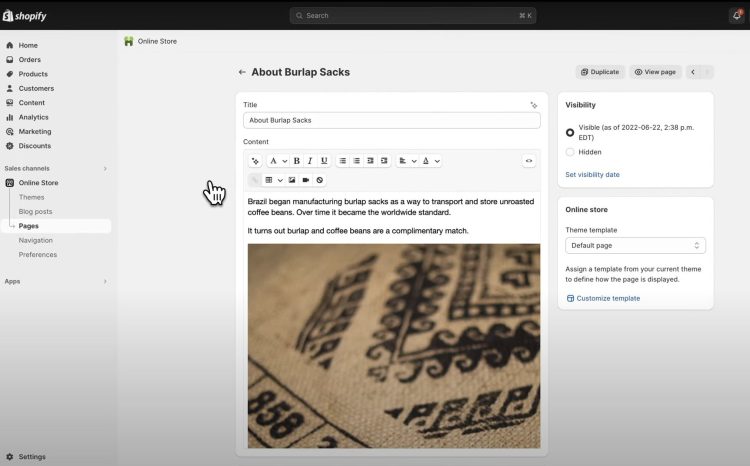
We are in Shopify. Let’s start by editing a page.
You create your pages in this text editor, kind of like Microsoft Word. We can hit view page to see how our page looks and there it is. It’s a little underwhelming, especially when compared to Wix in Squarespace, but think about this.
All kinds of pages are being built with Squarespace in Wix, so they need a flexible drag and drop editor.

But e-commerce websites mostly have the same three pages: homepage, category and product page.
And for these pages Shopify does have a theme editor that is more of a visual editor, though still not drag and drop, because a flexible drag and drop page editor is just not important for e-commerce websites. So, what is important? Well, it’s the behind-the-scenes stuff. Think about all the magic that happens behind the scenes in an online store.
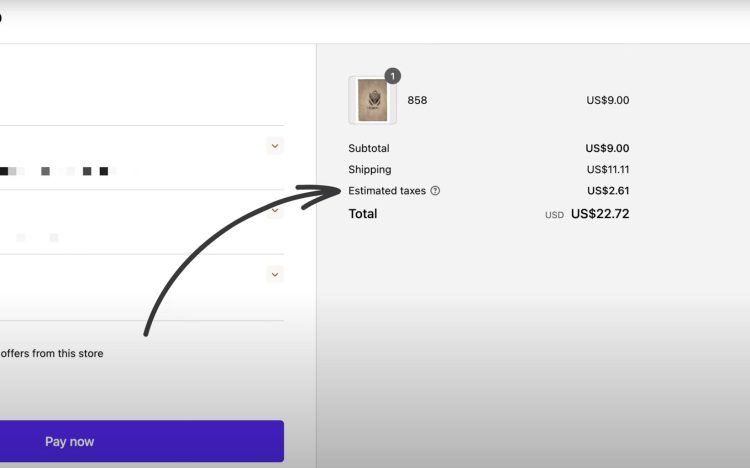
Taxes, credit cards, email receipts, shipping labels and I mean shipping is calculated somehow. How does that work? Exactly this behind-the-scenes stuff is where Shopify shines. They just make all of the behind-the-scenes stuff so much easier, and I haven’t even mentioned their most important feature, the Shopify app store.

Again, think of all the features you might want in an e-commerce store. What if you want, like a whole review system that customers can contribute to?
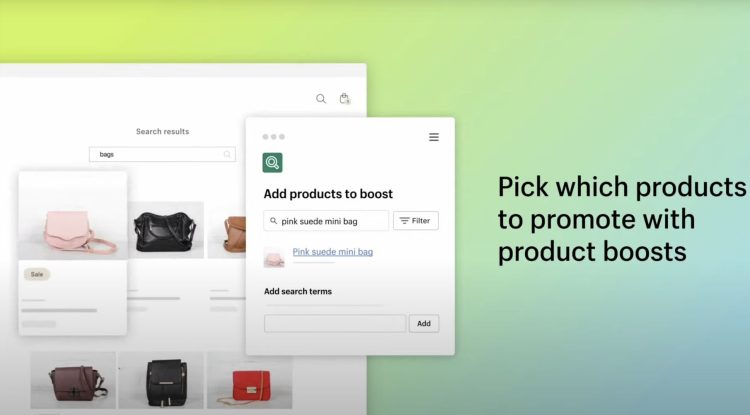
What if you want customers to get an email when an out-of-stock item is back in stock? what if you want to offer gift wrapping as an upsell or consider search? What if you want to filter your search results by category or boost certain products in search?

Well, these are all apps that are available in the Shopify App Store.
Now most of these apps are created by third party developers and they do cost additional money. Basically, Shopify’s core covers most of what people need, and then there are apps for everything else.
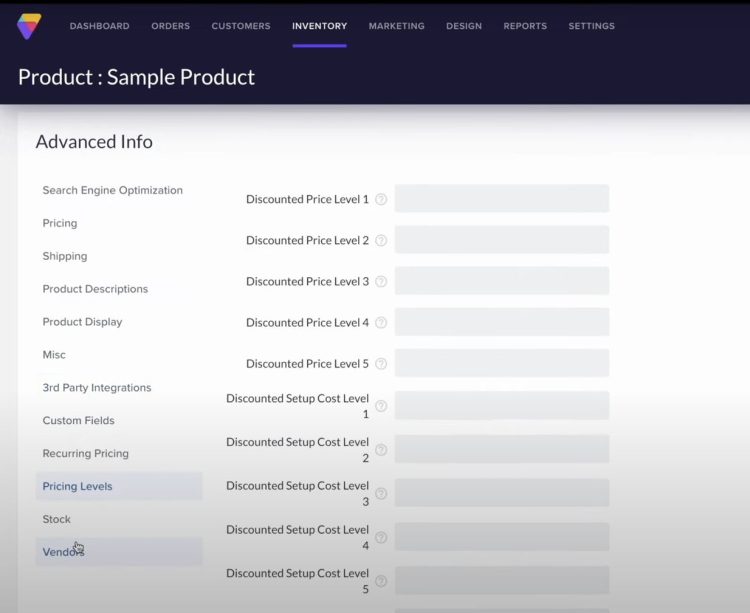
I think the App Store is genius because it keeps the Shopify core clean and clear. Like here’s volution, a Shopify competitor with no app store, and look how confusing this is.

They’ve cramped so much into the product editor, including gift wrapping.
By comparison, Shopify’s product editor is clean and clear, and if you need an option like gift wrapping, you can add it through the App Store. So, what about themes?
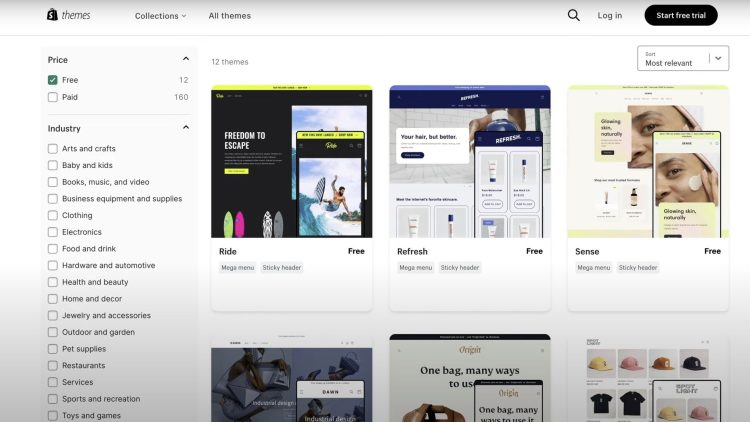
How are Shopify themes? Well, the Shopify theme store includes 12 free themes and 160 premium themes, which cost additional money.

Shopify’s cheapest plan is obviously an e commerce plan, and it’s $29. Then it jumps up to $79.

And then all the way up to $299. This $299 plan offers better transaction fees and more staff accounts.
So, it’s really for a more mature store. But you might be noticing something by now. Shopify can get expensive. Themes cost money, apps cost money and plans are really expensive, but there is a reason it’s expensive.
If you’re really serious about e commerce, Shopify really is the best option. Now I don’t exclusively use Shopify for e commerce, though sometimes it is overkill. For example, I sell this online course and I used Squarespace for it’s cheaper and I like the drag and drop editor. But when I launched this full-blown e-commerce store, I used Shopify.
Webflow

Next up, Webflow. Webflow has become super popular in the last few years.
The big reason this design tool. Frankly, I love it, but I have to be honest with you I wouldn’t say Webflow is easy to use. Webflow may look like a drag and drop website builder like Squarespace or Wix, but it’s not quite that it’s actually a little bit more complicated.

So, you drag elements onto your website and then you can style them. Look at that, Webflow is just kind of a user interface for HTML and CSS.
To be simplistic, you could call these HTML elements and these CSS Styles, and so basically, Webflow gives you the flexibility of coding without requiring you to code like.
You can literally design just about anything using Webflow.

And so Webflow is amazing if you’re looking to design a custom website, but you don’t want to have to code. Web flow made it easy for me to add gradients, animations and break points for tablet and mobile.
If break points and animations kind of intimidate you well remember, web flow has a learning curve. I’d say it’s about as difficult to learn as like Final Cut Pro or Photoshop.
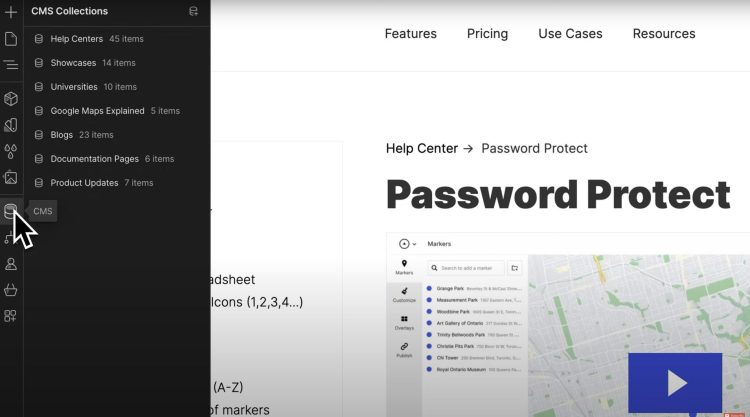
But let me tell you about one of my favorite web flow features: the CMS. The CMS lets you design collections of content like a database.

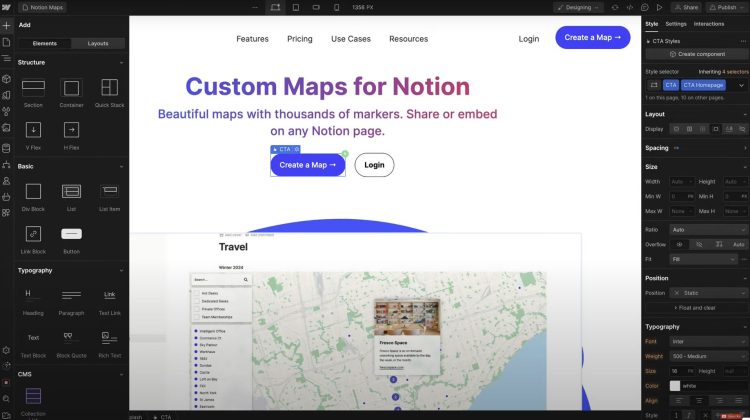
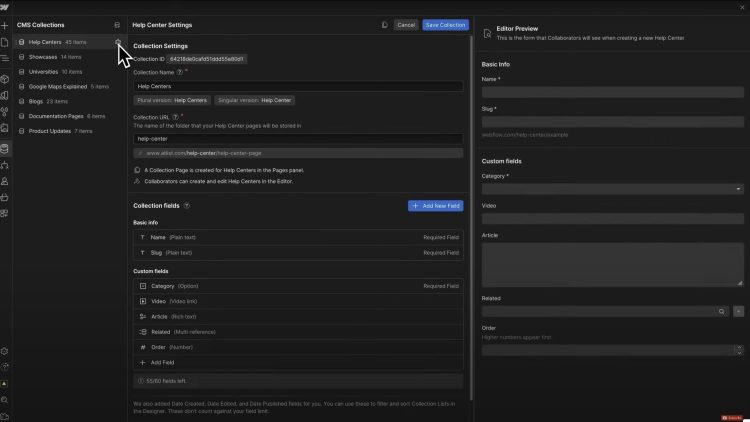
For example, Atlas has a help center. Help center has this list of articles. You can click one and it shows you the name, a video and an article. So in Webflow I created a help center collection has fields like name, video and article.
Then in the designer I can connect to these fields: name, video, an article connecting the CMS to the designer is kind of magical. You can’t do this in Squarespace, Wix or Shopify.

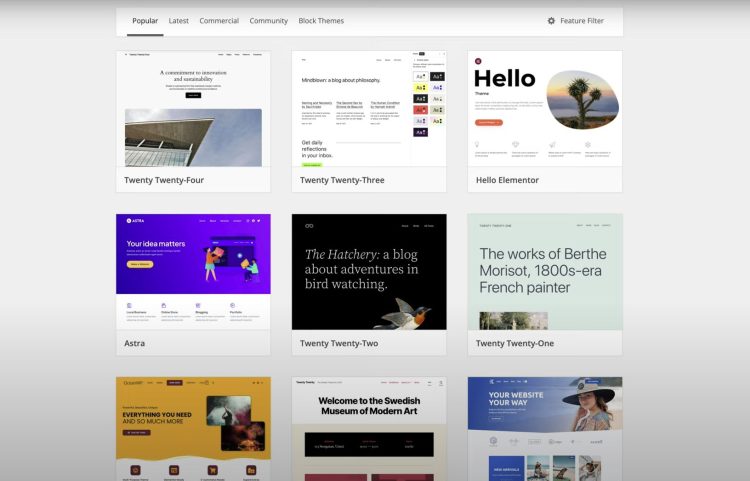
You can kind of do it in WordPress, but I’ll talk about WordPress later. Now what about web flow theme?
Well, Webflow has a handful of nice free themes, and they also have lots of third-party themes. These themes do cost extra.

Web flow’s cheapest plan starts at $14, then $23, and their e commerce plans range from $29 to $49, all the way up to $212. So it can get expensive.

These expensive high-end plans are kind of new in website builders. These high end plans weren’t this expensive until this year.
I don’t love this. It kind of feels like a success tax, like once these website builders know your business is doing well with their platform. They kind of have you locked in and can charge you a lot more money.
So, if all these prices are just looking too high, you’ll probably like my next website builder.
Carrd

The first thing I’m going to tell you about Carrd is that it has a very low price. These are sort of their only two plants, which is awesome. I mean Carrd`s prices are wild.

How are they able to charge such low prices?
Well, it’s because Carrd is only for one page websites, and if you think that won’t work for you, just hear me out. Here are some of card’s themes.

Here’s an example of a portfolio built in card, a personal website and a landing page for a newsletter. I just really like these subtle animations very cute.
Anyways, here we are in the Carrd editor, and these are elements we can add to the website.
Let’s add some text and oops, let’s drag that back up. We’ll paste some text here and we’ll style that text.

Carrd doesn’t have predesigned sections. Instead you just build your page with elements. Overall, card is easy to use and surprisingly customizable, but feature wise Carrd doesn’t quite compete with Wix in Squarespace.

If you’re on a budget, I really think it’s worth asking if you can distill your website down to just one page. I feel a lot of people pull back when I suggest this.
People seem to want multi page websites. Maybe it just feels more official. That makes sense, but the truth is you should aim to have less on your website anyways.
I just really think more people should consider Carrd, especially since every single other website builder on this list has raised prices in the last year, but card has stubbornly kept their prices low.
We need more of this from website builders.
WordPress
Lastly, we need to discuss WordPress is massive. It powers a lot of the web, from major websites like Time.com to smaller websites like this.

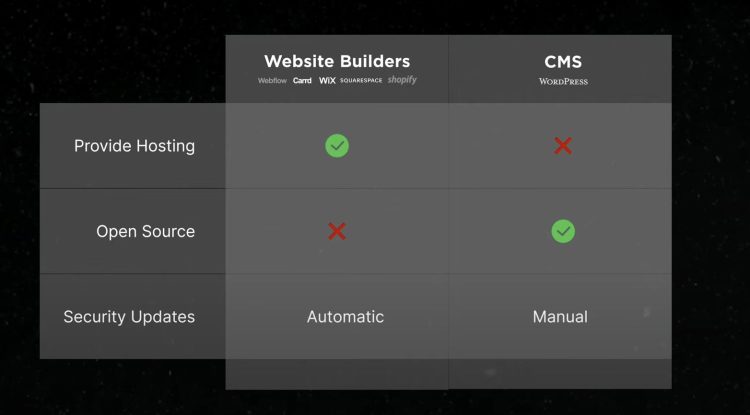
But WordPress is not a website builder. It’s a CMS or content management system. But there are just important differences between a CMS like WordPress and a website builder. Website builders provide hosting, but you install a CMS like WordPress on a host word.
WordPress itself is free, but the web host will cost money, usually around what a website builder would cost WordPress is open-source. Website Builders are not open-source means WordPress has tens of thousands of themes and plugins available for it.

But this all leads to my personal frustration with WordPress. It rarely just works. If you know what I mean. Things inevitably go wrong.
Themes break, plugins don’t work as anticipated and you’re in charge of making sure this all stays up to date, whereas with website builders, updates and security are done automatically, you never have to think about it.
WordPress requires you to manually keep everything up to date and secure, but there is a reason WordPress is so popular.

If you have the time and the expertise, you can create some amazing stuff with.
It’s not a website builder, at least by my definition, but it certainly deserves to be mentioned in this article.
Key Takeaways
At the end of the day, I think it’s important to just get started. Just choose a tool, don’t pay for it, just use the free trial, but start building something.
You’ll discover really quickly if the tool is going to work for you and if not. You’ll discover what you do need to look for and remember that there are good websites built with bad website builders and bad websites built with good website builders.
Thanks for reading.
